Режим чтения в браузере – функция, позволяющая нам не отвлекаться на дизайн веб-сайтов, рекламу, прочие моменты и сконцентрироваться на сути подаваемой информации. Такой режим здорово экономит силы на поиск нужных сведений в условиях огромного фронта работы. Ведь это всегда один и тот же стиль оформления страницы — один и тот же фон, один и тот же шрифт, одна и та же ширина текстового блока. Свой, штатный режим чтения есть у многих браузеров — у Mozilla Firefox, Maxthon, Vivaldi, Microsoft Edge.
И даже у Google Chrome. Только у него этот режим очень примитивен и изначально не активен. Но для самого популярного браузера в мире есть масса альтернатив – сторонних расширений, реализующих в нём какие-угодно режимы чтения. Об этих альтернативах, собственно, и хотелось бы поговорить детальнее. Какие режимы чтения можно внедрить в Google Chrome?
1. Встроенный режим чтения Google Chrome
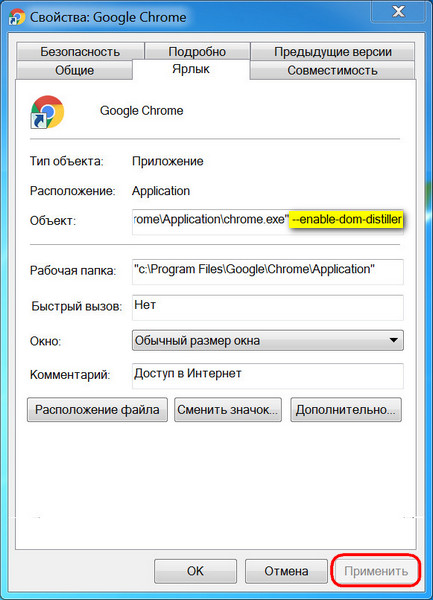
Возможность активации в Google Chrome штатного режима чтения предусматривается уже давно, но доводить до ума его создатели браузера почему-то не спешат. Чтобы его активировать, необходимо в свойствах ярлыка запуска браузера, в графе «Объект»через пробел после последнего знака кавычек внести значение:
—enable-dom-distiller
И применить изменения.
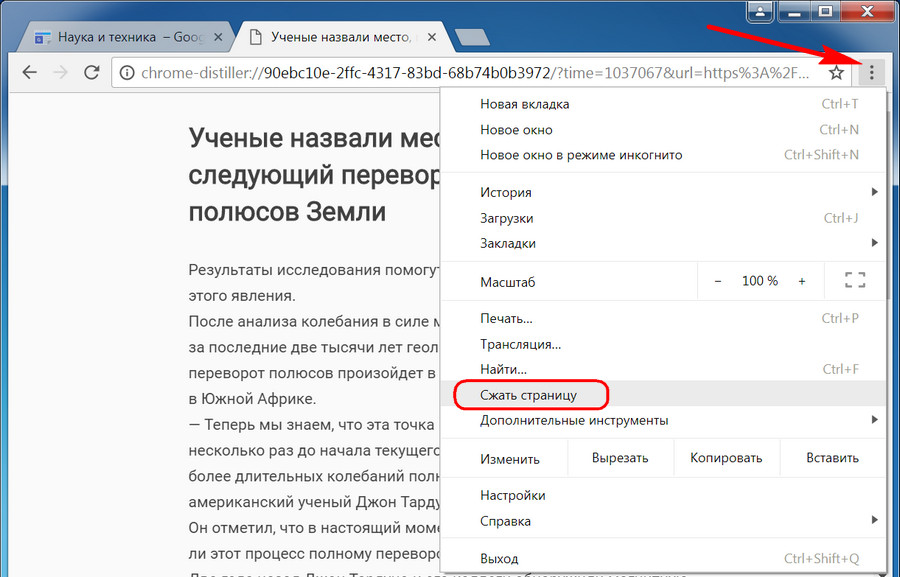
После чего меню Chrome пополнится дополнительным пунктом «Сжать страницу», это и есть опция запуска режим чтения. Сам он ну очень уж неказист и не предусматривает смены стилей оформления. Только белый фон, только один шрифт без засечек, только одна ширина столбца и интервал. Всё простенько, зато работает на многих сайтах.
Примечание: режимы чтения браузеров могут работать не со всеми сайтами. Механизмы извлечения текстовых данных и облачения их в иной формат иногда недоступны для веб-ресурсов с определённым дизайном.
Штатный режим чтения может не активироваться, если вышеуказанные манипуляции будем проделывать с давно уже рабочим браузером – с несколькими профилями, с определёнными настройками. А вот на новом, только что установленном Google Chromeобычно всё активируется без проблем. Если режим чтения не активируется, не беда, магазину Chrome есть что нам предложить.
2. Clear Read
Примерно такой же примитивный, как и штатный режим чтения (только со шрифтом с засечками), можем реализовать в Google Chrome, установив в него расширение Clear Read.
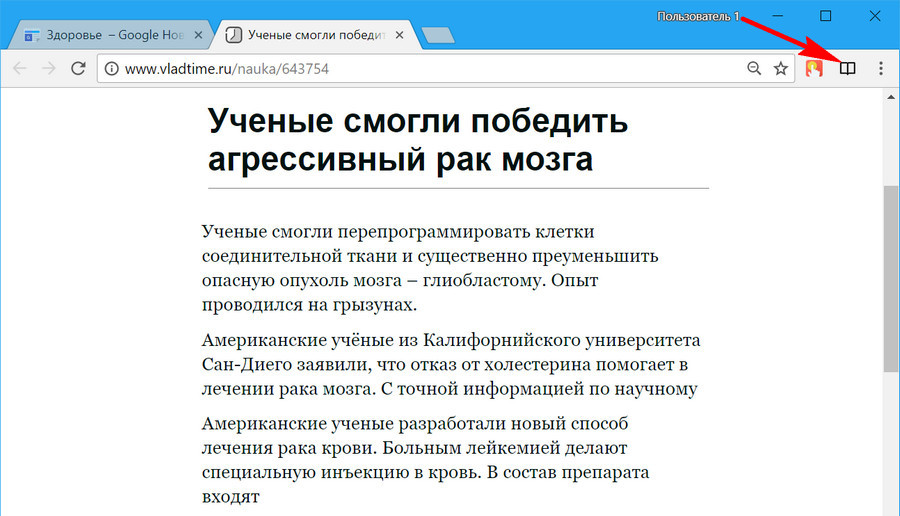
Нажав кнопку Clear Read на панели инструментов браузера, получим полностью очищенную от веб-элементов сайта белую страницу с текстом. Никаких возможностей по смене стиля оформления.
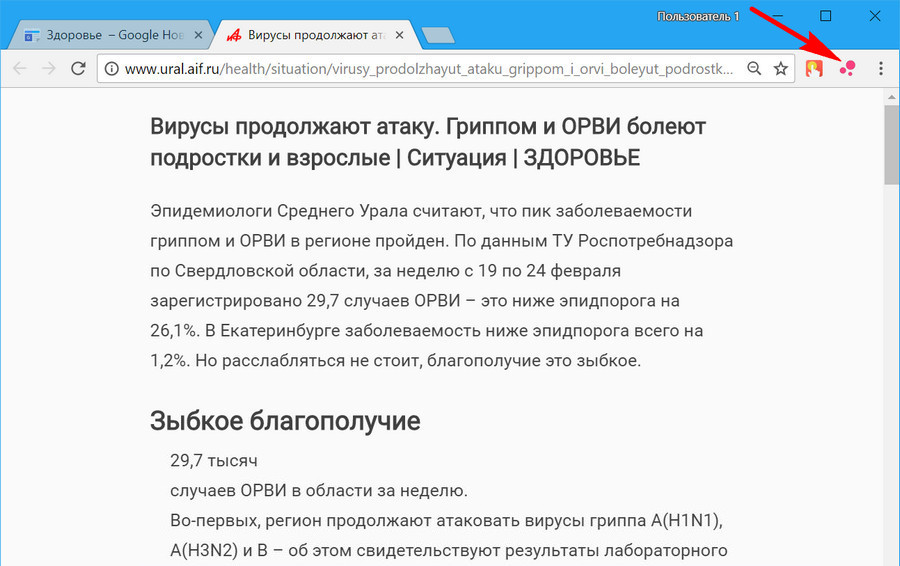
3. DOM Distiller Reading Mode
https://chrome.google.com/webstore/detail/dom-distiller-reading-mod/oiembdaoobijmdmeobkalaehgifealpl
По умолчанию предлагающее то же, что и два первых варианта, расширение DOM Distiller Reading Mode в потенциале способно на большее. Изначально оно реализует в браузере режим чтения с белым фоном и шрифтом без засечек.
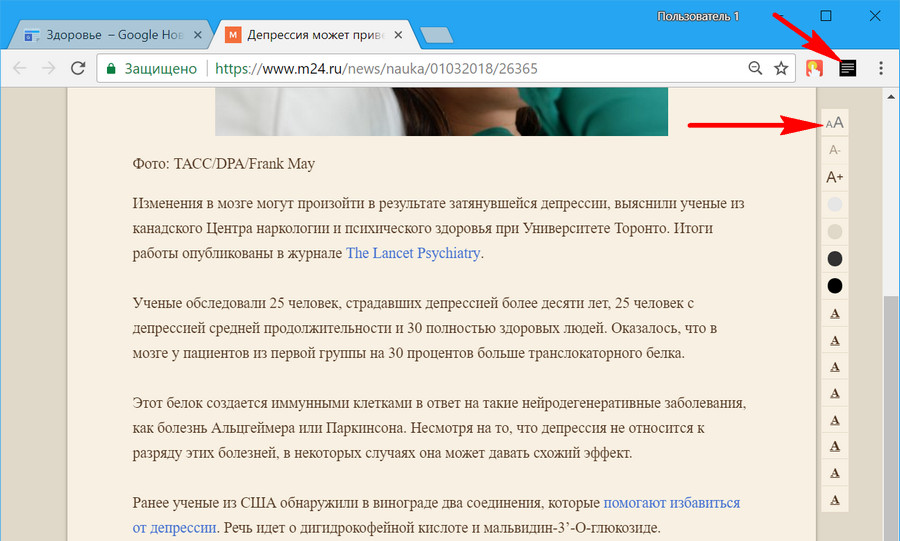
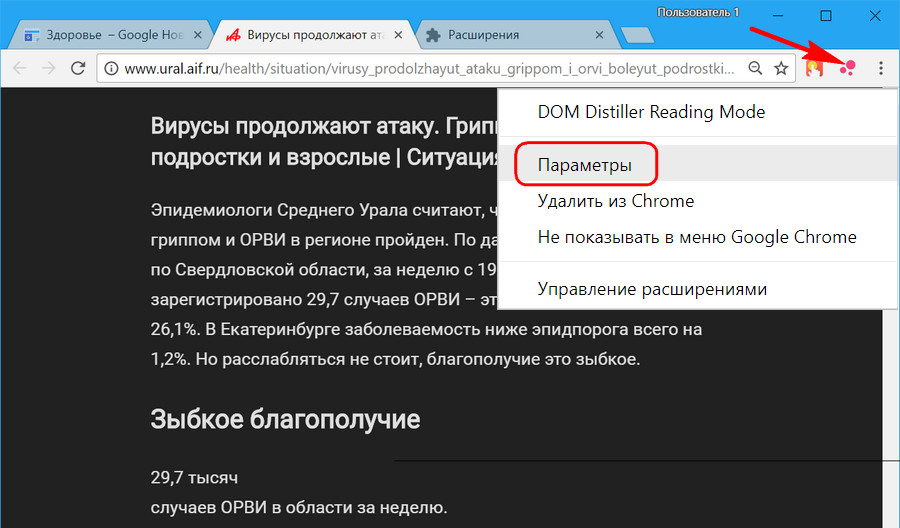
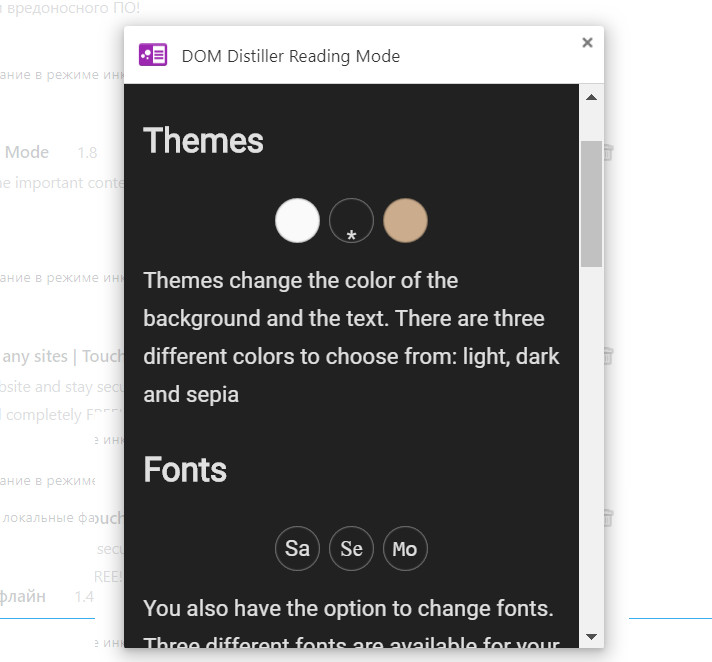
Но при нажатии в контекстном меню на значке расширения опции «Параметры»получим возможность смены темы оформления на тёмную или сепию, а исходного шрифта — на таковой с засечками или моноширный.
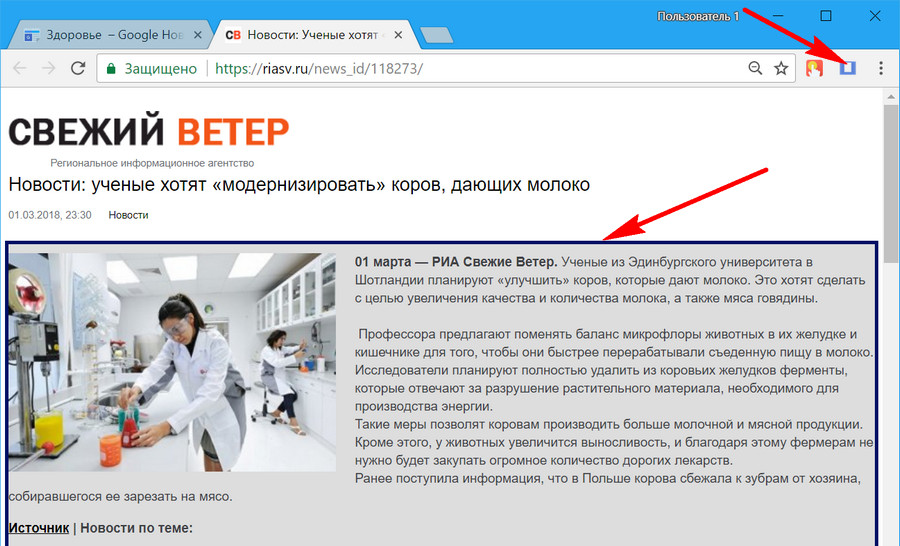
4. EasyReader
EasyReader – это специфический режим чтения. В него веб-страница облачается не только после нажатия кнопки расширения, но ещё и после того, как мы кликом мыши укажем, для какого текстового блока сайта нужно применить возможности этого расширения.
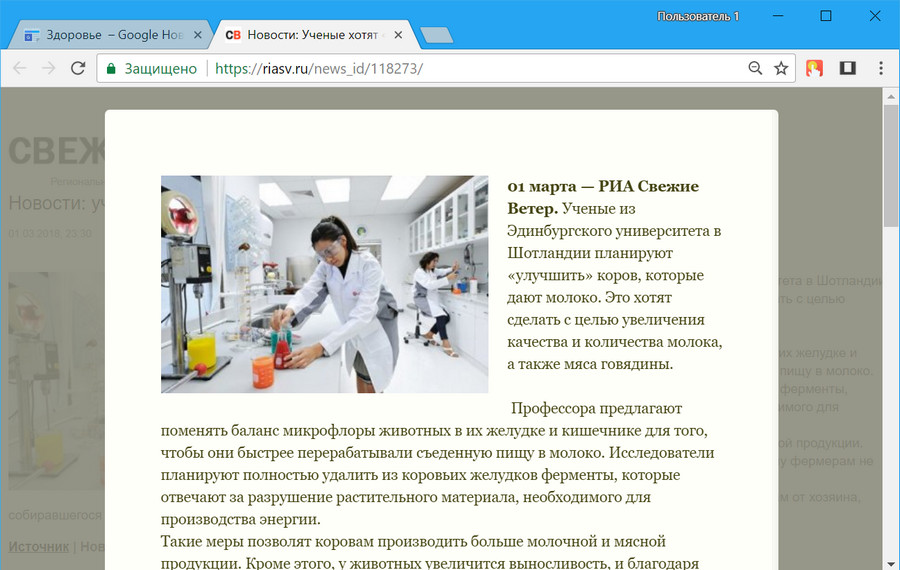
Этот режим чтения эффектен: он отображает текст публикации на узком, удобном для чтения листе, который выделяется на приглушённом фоне веб-страницы в её исходном формате.
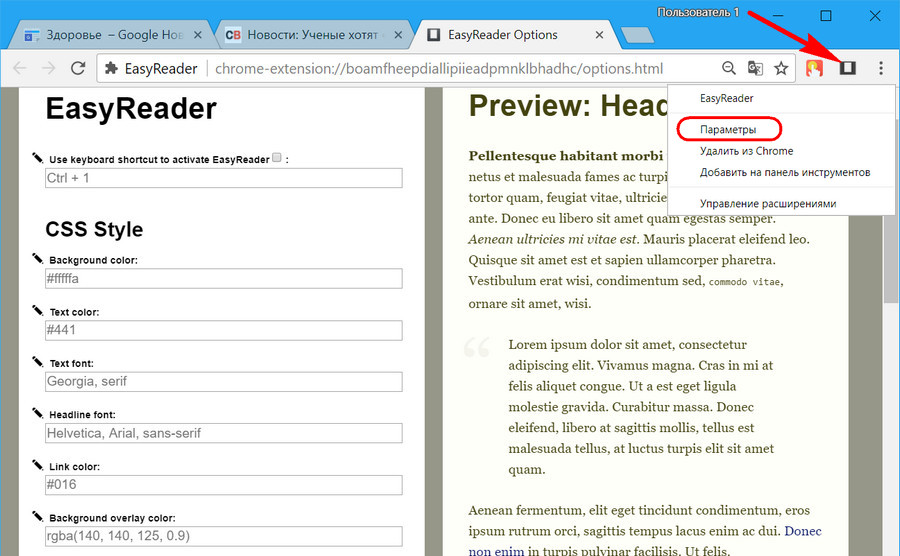
В параметрах расширения предусматривается возможность изменения предустановленного внешнего вида. Правда, для использования такой возможности нужно хотя бы поверхностное знание стилей CSS.
Кто с этой темой даже поверхностно не знаком, всё равно может сделать кое-что. Например, чтобы сменить исходный шрифт на таковой без засечек, в графу «Text font:» вписываем «Verdana». А чтобы сменить фон на нечто в стиле сепии, в графу «Background color:» вписываем один из этих HEX-кодов: #FAEBD7, #FFE4C4, #F5F5DC, #FFEBCD, #DEB887 или #FFF8DC. Какой больше всех понравится, такой и оставляем в итоге. А если нужно сделать тёмный стиль оформления, в графу «Background color:» вставляем значение #000000, а в графу «Text color:» — любой из вышеуказанных HEX-кодов. Получится эффектный стиль Night Mode со шрифтом в бежевом спектре оттенков.
5. Reader View (yokris.dev)
Расширение Reader View от автора yokris.dev внедряет в Google Chrome тот режим чтения, который изначально встроен в Mozilla Firefox.
Это стабильный, работающий с большинством сайтов механизм. Предусматриваются настройки для смены стиля оформления.
6. Reader View (newfido.com)
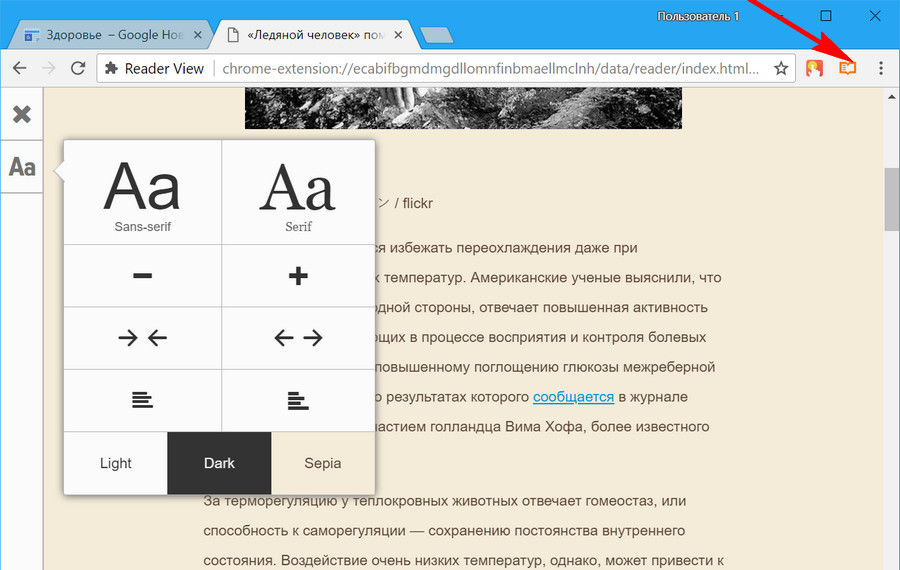
Ещё одно расширение с таким же названием Reader View, но уже от автора newfido.com. Оно реализует режим чтения в виде страницы на слегка отличающемся по цвету фоне. Исходную тему оформления можно сменить на любую из трёх дополнительных. Поддерживается несколько шрифтов, но для Windows доступен только Georgia.
 Источник: https://www.white-windows.ru/rezhimy-chteniya-dlya-brauzera-google-chrome/
Источник: https://www.white-windows.ru/rezhimy-chteniya-dlya-brauzera-google-chrome/Смотри также:
Релиз web-браузера Chrome 65. http://fetisovvs.blogspot.com/2018/03/web-chrome-65-google-chrome.html
Браузер Google Chrome сканирует файлы на компьютерах пользователей. http://fetisovvs.blogspot.com/2018/04/google-chrome-google-chrome.html
Как удалить логин и пароль сайта из браузера Chrome и аккаунта Google. http://fetisovvs.blogspot.com/2017/09/chrome-google-google-chrome.html
Родительский контроль в браузере Google Chrome. http://fetisovvs.blogspot.com/2017/04/google-chrome-google-chrome.html
В Google Chrome отключат страницу chrome:plugins. http://fetisovvs.blogspot.com/2017/02/google-chrome-chromeplugins-google.html
Уменьшаем потребление памяти Google Chrome. http://fetisovvs.blogspot.com/2016/01/google-chrome-google-chrome_20.html
Как сбросить настройки браузера Google Chrome. http://fetisovvs.blogspot.com/2016/01/google-chrome-google-chrome.html
Как восстановить Google Chrome браузером по умолчанию в Windows 10 после установки накопительных обновлений Windows. http://fetisovvs.blogspot.com/2016/03/google-chrome-windows-10-windows-google.html
Разработчики Google Chrome больше не доверяют собственному тесту Octane. http://fetisovvs.blogspot.com/2017/04/google-chrome-octane-google-chrome.html
Как настроить прокси-сервер в Google Chrome. http://fetisovvs.blogspot.com/2015/03/google-chrome_19.html
Профиль в браузере Google Chrome. http://fetisovvs.blogspot.com/2016/09/google-chrome-google-chrome.html
Как в Google Chrome включить блокировку нежелательных редиректов. http://fetisovvs.blogspot.com/2017/11/google-chrome-google-chrome_16.html
В Google Chrome встроили новую утилиту для защиты от нежелательных программ. http://fetisovvs.blogspot.com/2017/10/google-chrome-google-chrome.html
Google Chrome поддержит центр уведомлений Windows 10. http://fetisovvs.blogspot.com/2017/09/google-chrome-windows-10-google-chrome.html
В Google Chrome отключат страницу chrome:plugins. http://fetisovvs.blogspot.com/2017/02/google-chrome-chromeplugins-google.html
Уменьшаем потребление памяти Google Chrome. http://fetisovvs.blogspot.com/2016/01/google-chrome-google-chrome_20.html
Как сбросить настройки браузера Google Chrome. http://fetisovvs.blogspot.com/2016/01/google-chrome-google-chrome.html
Как восстановить Google Chrome браузером по умолчанию в Windows 10 после установки накопительных обновлений Windows. http://fetisovvs.blogspot.com/2016/03/google-chrome-windows-10-windows-google.html
Разработчики Google Chrome больше не доверяют собственному тесту Octane. http://fetisovvs.blogspot.com/2017/04/google-chrome-octane-google-chrome.html
Как настроить прокси-сервер в Google Chrome. http://fetisovvs.blogspot.com/2015/03/google-chrome_19.html
Профиль в браузере Google Chrome. http://fetisovvs.blogspot.com/2016/09/google-chrome-google-chrome.html
Как в Google Chrome включить блокировку нежелательных редиректов. http://fetisovvs.blogspot.com/2017/11/google-chrome-google-chrome_16.html
В Google Chrome встроили новую утилиту для защиты от нежелательных программ. http://fetisovvs.blogspot.com/2017/10/google-chrome-google-chrome.html
Google Chrome поддержит центр уведомлений Windows 10. http://fetisovvs.blogspot.com/2017/09/google-chrome-windows-10-google-chrome.html










Комментариев нет:
Отправить комментарий