Здравствуйте дорогие читатели хабра! В этой статье я расскажу о теоретических предпосылках и существующей проблематике в области разработки интерфейса для IDE, а в конце предложу ознакомиться с результатом нашего труда в виде плагина для среды разработки Intellij IDEA.
Почему мы решили создать еще один инструмент для разработчиков
С давних пор наш коллектив развивал идею альтернативной эргономики интерфейса для среды разработки, которая бы позволяла с легкостью справляться со сложными и запутанными проектами с большим количеством классов и файлов на борту. Прежде всего, нас, как программистов, интересовало повышение уровня эффективности и удовлетворенности при работе над поставленными задачами. Здесь имеются в виду обычные программистские задачи вроде создания новых классов, наполнение их кодом, изучение существующего кода, поиск нужного места для изучения, навигация между разными участками проекта и тому подобное.
В двух словах основные задачи, которые должна решать эта альтернативная эргономика можно сформулировать следующим образом:
- Сокращение количества рутинных действий, таких как скроллирование к нужному месту в коде или к элементу в дереве, раскрытие узлов дерева, зрительный поиск элемента в больших списках и тому подобное.
- Минимизация когнитивной нагрузки. Решение программистских задач и так значительно нагружает интеллект и память, поэтому требовать от разработчика запоминать и анализировать дополнительную информацию было бы неправильно. Это не только снижает уровень удовольствия от работы, но и может значительно сказаться на продуктивности.
- Уменьшение количества отвлекающих факторов. Лишняя нерелевантная текущей задаче информация должна быть по возможности либо скрыта, либо иметь меньший визуальный вес.
- Повторное использование автоматизмов. Если интерфейс предполагает освоение какого-то нового навыка, то этот навык должен быть использован максимально возможное количество раз.
Остановимся на каждом из этих пунктов подробнее.
Сокращение количества рутинных действий
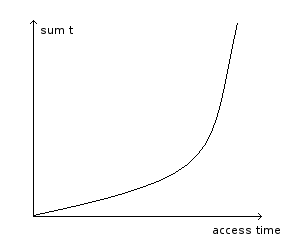
В ходе экспериментов выяснилось, что на продуктивность значительно влияет время доступа к целевому участку кода. Причем это влияние выражается не линейной функцией, как могло бы показаться на первый взгляд, а какой-то разновидностью параболы.
Объяснение нелинейной зависимости лежит, по всей видимости, в особенностях кратковременной памяти человека. Если среда разработки не позволяет обратиться к нужному участку кода за заветные секунды, пока еще «жива» кратковременная память, то, скорее всего, разработчик будет вынужден переключиться назад или какое-то время «поразмыслить», чтобы восстановить в голове контекст задачи. Наверняка каждому знакома ситуация, когда мы наконец-то нашли тот самый метод в том самом классе, но напрочь забыли зачем мы его вообще искали (эффект накуренного
чебурашки). Позитивной стороной такой взаимосвязи времени доступа и эффективности работы является то, что даже незначительное уменьшение времени поиска значительно сказывается на результатах работы в целом.
Ключевой рационализацией, предлагаемой нами для решения задачи уменьшения времени доступа, является использование множественного дерева проекта. Вместо привычного всем одного дерева мы предлагаем использовать произвольное число деревьев проекта, каждое из которых может быть настроено на определенную ветку структуры. Такой подход позволяет тонко настроить «рабочий стол» проекта под конкретные нужны и расположить элементы так, чтобы все было под рукой.
Уменьшение количества отвлекающих факторов
Не только время поиска и количество необходимых движений для его выполнения влияют на общую когнитивную нагрузку на пользователя. Также немаловажным фактором является перегруженность рабочего пространства не относящейся к делу информацией. Безусловно, не так-то просто определить какие объекты в данный момент являются главными, а какие не относятся к делу и представляют собой лишь источник помех, особенно учитывая все многообразие путей использования среды разработки. Тем не менее дать разработчику возможность скрывать лишнее представляется нам очень важной задачей.
На уровне редактирования кода неплохие результаты показало сокрытие всего окружающего кода, кроме текущего метода класса. Это позволяет сконцентрироваться на доработке или изучении текущего метода, на время забыв о существовании всего остального кода в данном классе.
На уровне же навигации в дереве проекта хорошие результаты дало сокрытие нерелевантных текущей задаче элементов в так называемые
визуальные группы. Группы, в отличие от папок и классов никак не влияют на структуру проекта, но позволяют быстро и безболезненно сформировать подходящее визуальное расположение и расставить приоритеты.
Кроме припрятывания малосущественных элементов иногда полезно подойти ровно с другой стороны — выделить важное с помощью визуальных акцентов (например жирность, курсив или подчеркивание). Такие пометки позволяют зацепиться глазу при беглом просмотре ветки дерева и вспомнить что-то значимое, то, ради чего и был сделан акцент.
Повторное использование автоматизмов
Порой даже самые очевидные на первый взгляд решения по организации быстрого доступа к часто используемым элементам обречены на неудачу по причине того, что наработанные автоматизмы пользователя берут вверх над предполагаемой простотой. Примером такого рода неудачи может служить предложение разработчиков Windows помещать мультимедийные файлы в специально предназначенные для этого папки: «Рисунки», «Музыка» и «Видео». Почему же это плохо работает? Дело в том, что пользователь скорее воспользуется знакомым и универсальным навыком создания новой папки и поместит музыку в нее, чем вспомнит о существовании специально предназначенной для этого директории, учтиво созданной создателями операционной системы. И это поведение будет вполне рациональным. Обучение новому способу решения задачи всегда связано с дополнительным расходом времени и сил, и, если этот навык будет полезен только в достаточно узком круге задач, то, вполне возможно, что затраты на его освоение и поддержание в актуальном состоянии не будут оправданы тем результатом, который будет получен в итоге.
Таким образом, при разработке интерфейса наивно было бы ожидать, что все предложенные нами идеи по организации труда тут же найдут одобрение среди пользователей. Более того, если мы предлагаем освоить новый навык или запомнить новую информацию, это должно быть действительно оправдано и этот навык должен быть как можно более универсальным.
По этой причине нам не нравилась идея «Избранного» (Favorites) как отдельного диалога или компонента. Вместо этого хотелось бы, чтобы каждое из деревьев проекта могло бы легким движением руки превратиться в набор нужных классов или пакетов, подобранных разработчиком для какой-то определенной цели. Таким образом универсальный навык по настройке дерева мог бы использоваться многократно в процессе работы. Кроме того это позволило бы отойти от принципа
единогоглобального избранного в пользу
избранного в контексте.
Реализации
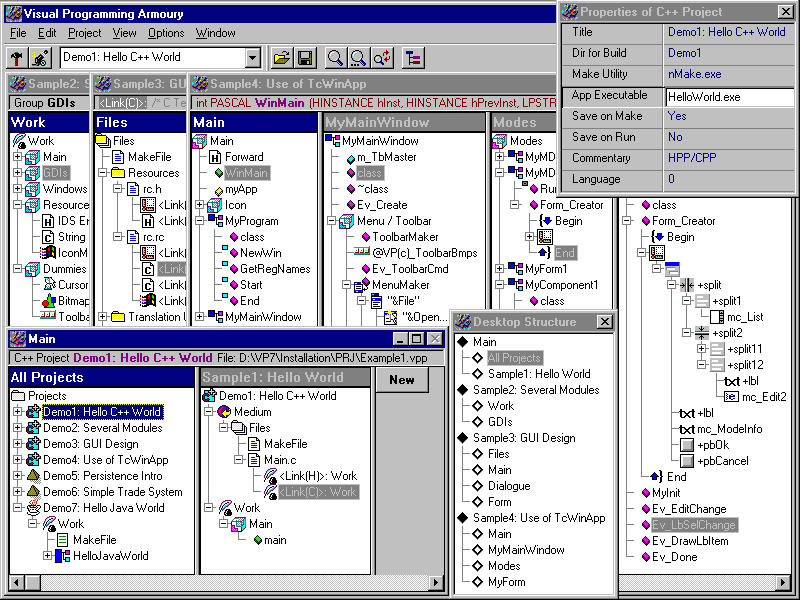
Первая среда разработки, реализующая описанные выше принципы появилась в 1996 году под названием «Visual Programming Armoury». В то время самым актуальным языком для нас был C++, а будущий расцвет эпохи Java только-только начинался. Среда разработки представляла собой standalone-приложение под Windows с поддержкой плагинов для разных языков программирования.
Было проделано немало работы и многие из идей были реализованы, но, к сожалению, проект был свернут в 2001 году в связи с обстоятельствами непреодолимой силы.
Несмотря на это мы продолжали улучшать Armoury для личного пользования. Сложно отказаться от инструмента, который позволяет в разы ускорить разработку и зарабатывать больше.
Тем временем прогресс не стоял на месте. Автокомплит, Find Usages, навигация в коде по Ctrl + Click и разного рода умный поиск становятся нормой среди популярных IDE.
В 2001 году появляется IntelliJ IDEA и медленно, но верно начинает завоевывать сердца программистов. Интеллектуальный анализ кода помогает находить ошибки еще до компиляции, а инструменты рефакторинга позволяют разработчикам быстро реорганизовывать исходные тексты программ. Здесь нужно отдать должное JetBrains, они проделали большую работу по созданию полноценной структуры элементов исходного кода, отразив ее в так называемой
иерархии Psi-объектов. На базе этой абстрактной модели становится возможным выполнение проверок кода на соответствие (code inspections), анализ кода, микро-рефактроинг и отображение дерева проекта.
Несмотря на нашу любовь к этой замечательной среде разработки (Intellij IDEA), некоторые вещи нас не совсем устраивали, особенно с учетом накопившегося опыта по организации эргономичного рабочего пространства.
Встал вопрос, можно ли объединить эргономику старой Armoury и интеллект IDEA? Изучив исходный код IntelliJ Platform SDK, мы выяснили, что Open API предоставляет доступ ко всем ключевым функциям среды разработки и такое объединение вполне возможно. Перспектива получить удобный инструмент для работы со всеми плюшками самого передового редактора вдохновила нас и мы подумали, почему бы не поделиться им с сообществом разработчиков.
Как результат нашей работы появился плагин для продуктов JetBrains — Armory. Плагин является совершенно бесплатным для IntelliJ IDEA Community Edition и под этой платформой поддерживает такие языки как Java, Scala и Groovy.
Как пользоваться плагином Armory
Установить плагин можно как из официального
репозитория плагинов JetBrains, так и со странички
Downloads на сайте программы. Дистрибутивы плагина совершенно одинаковые, разница лишь в том, что на сайте обновления появляются на день-два раньше. Это связано тем, что после публикации обновления в репозиторий плагинов JetBrains необходимо пройти модерацию.
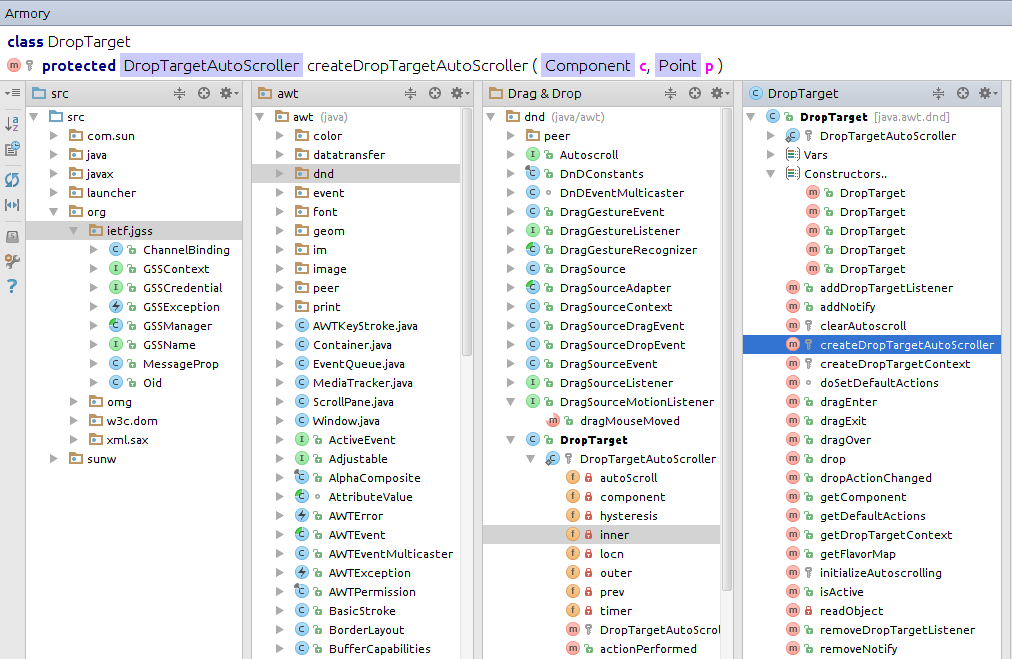
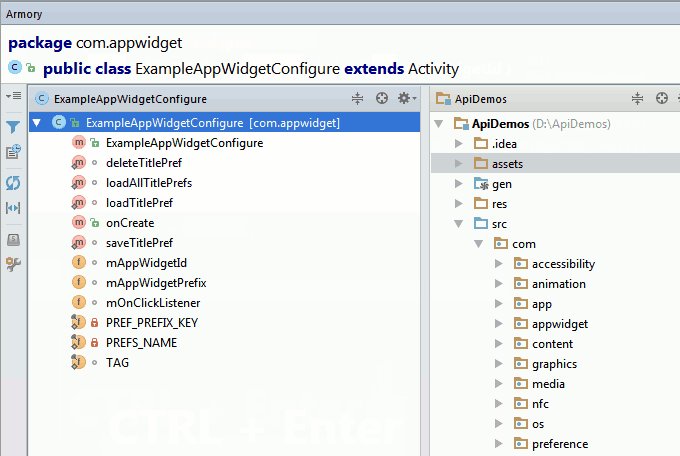
После установки плагина и перезагрузки IDEA справа появится язычок окна Armory (подобно язычку окна Project в левой панели). По нажатию на который будет открываться основное рабочее окно плагина, содержащее сами деревья проекта, тулбар и панель информации о выделенном в дереве элементе. Как и все Tool Window в IDEA, окно Armory может работать в нескольких режимах: Pinned, Floating, Docked. Подробнее об управлении Tool Window можно почитать
тут. По умолчанию установлен Docked Mode совместно с Pinned Mode. Docked режим означает, что окно плагина будет «отгрызать» себе рабочую область у других компонентов IDE при открытии, а не перекрывать их поверх. Pinned режим означает, что окно Armory не будет автоматически скрываться при потери им фокуса ввода. Здесь, возможно, вы захотите настроить это поведение под свой вкус и размер монитора, установив желаемую комбинацию режимов.
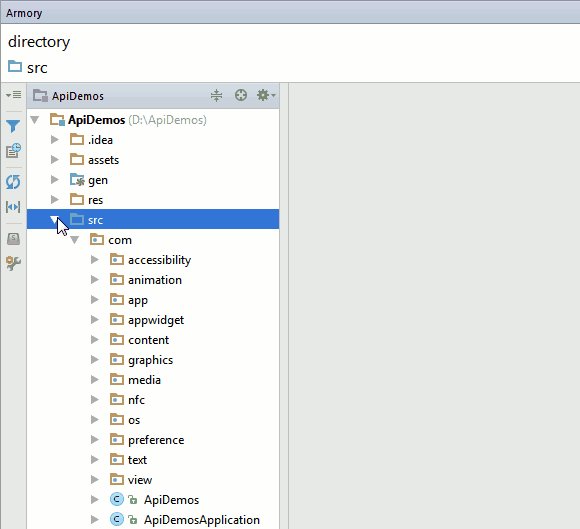
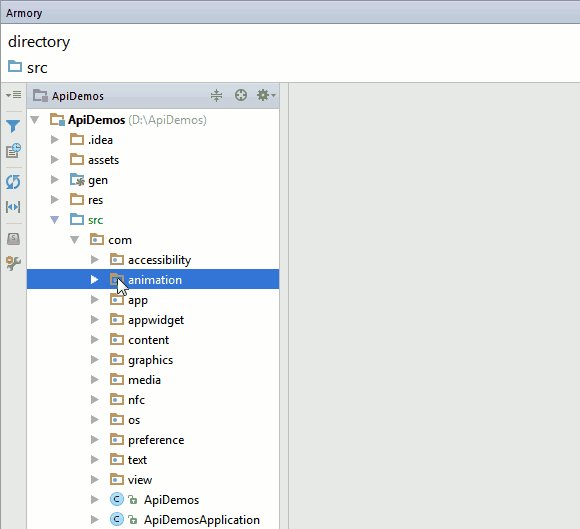
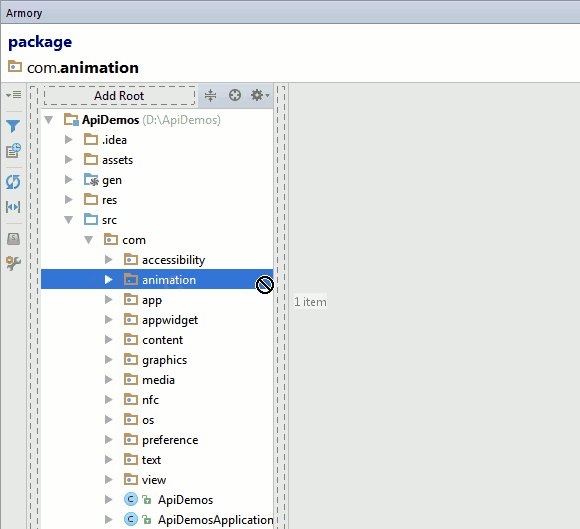
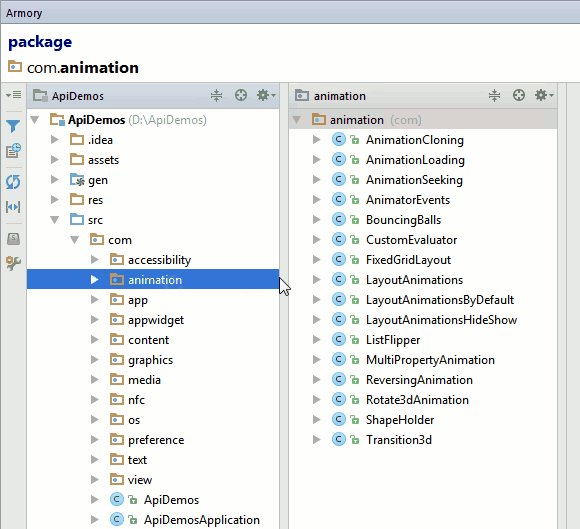
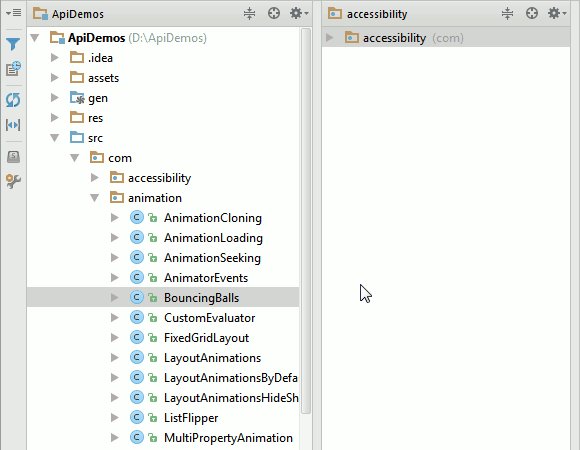
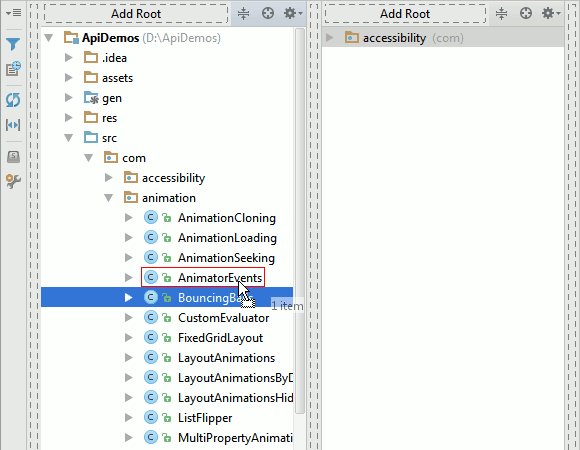
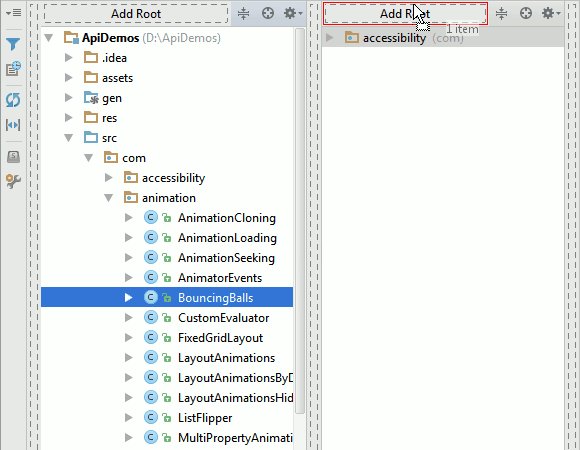
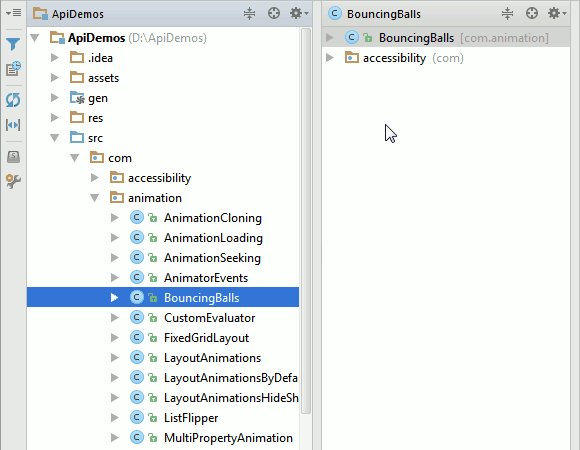
Теперь можно приступать к настройке рабочего пространства. Создавать новые деревья проекта можно путем перетаскивания папки, пакета или класса на специальные Drop-зоны, как показано на анимации.
О других способах добавления новых деревьев можно почитать в
справке к программе.
Теперь стоит отдельно сказать о навигации между деревом проекта и редактором. Дело в том, что в отличие от встроенного Project View компонента, окно Armory имеет гораздо больший размер по горизонтали. Причина понятна — здесь мы имеем дело не с одним деревом, а сразу с несколькими. В связи с этим меняется и алгоритм навигации в редактор. Для навигации из дерева в редактор и обратно по-умолчанию Armory использует комбинацию клавиш
Ctrl + Enter. Если вы, по какой-то причине, привыкли использовать эту комбинацию в редакторе для вставки переноса строк без перемещения курсора (таково её предназначение по умолчанию в IDEA), то вы можете сменить это сочетание клавиш в настройках плагина.
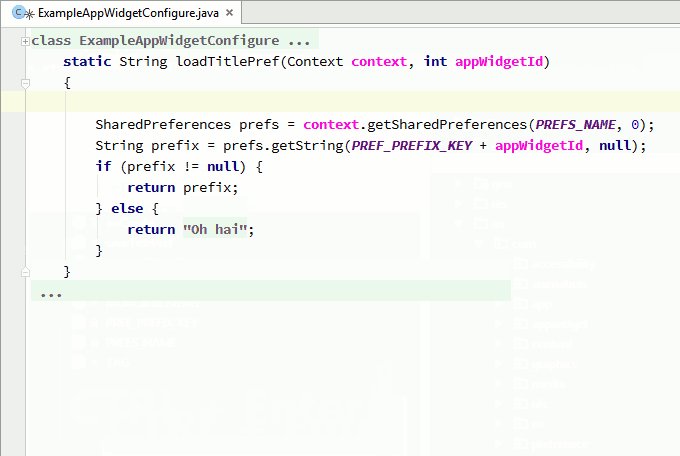
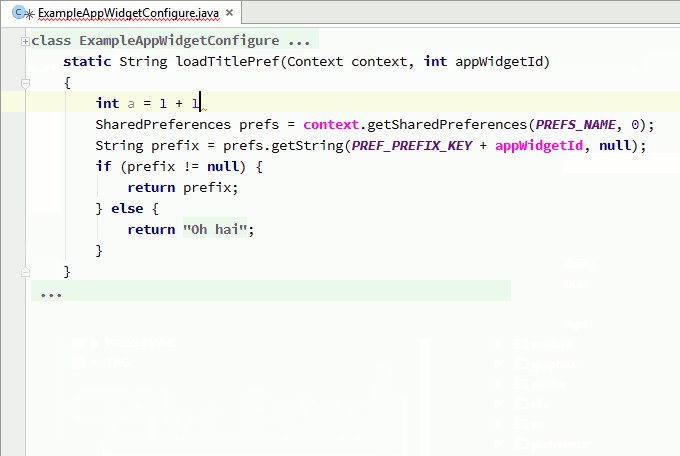
Если вы обратили внимание, при открытии метода класса из дерева проекта в редакторе отображается не весь класс целиком, а только код текущего метода. На самом деле весь код до и после текущего метода схлопнут двумя Folding регионами. Для того, чтобы увидеть класс целиком, достаточно дважды нажать
Escape, находясь в редакторе. В настройках плагина также можно менять это поведение, например, вместо схлопывания окружающего кода, можно выбрать выделение его заданным цветом фона.
Обратите внимание, что при навигации в редактор по
Ctrl + Enter, окно Armory закрывается. Если у вас достаточно большой монитор и вы не хотите закрытия окна с деревьями при переходе в редактор, то вы можете воспользоваться стандартными для IDEA клавишами навигации:
- Enter — Открыть исходный код элемента без установки фокуса в редактор.
- F4 или двойной клик мыши — Открыть исходный код элемента с установкой фокуса в редактор.
Этой базовой информации достаточно чтобы начать пользоваться плагином и уже получать определенный профит от использования нескольких деревьев. Далее мы рассмотрим более тонкую настройку каждого из деревьев проекта и создание групп элементов.
Настройка корневых элементов дерева
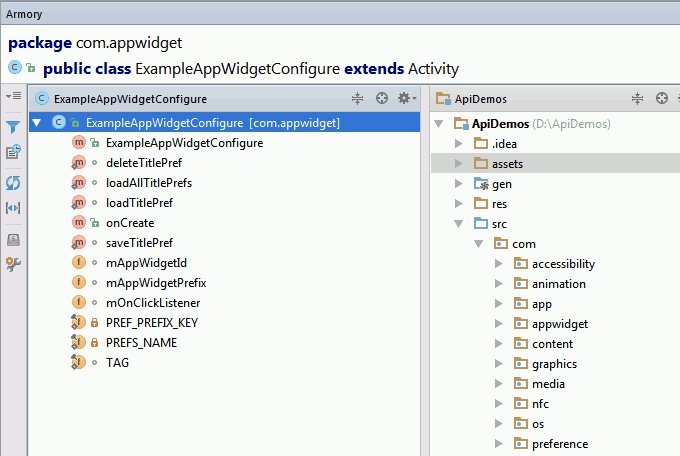
Как видно из описанного выше, дерево Armory может содержать корневой элемент, который указывает на какой-то определенный узел структуры проекта. Более того, каждое дерево может содержать несколько таких корневых элементов, указывающих на разные места проекта. Это полезно в случае, если мы хотим настроить дерево в качестве избранного, собрав в нем определенные классы или пакеты из разных уголков исходного кода. Для добавления элемента в качестве корневого к какому-либо дереву, достаточно перетащить данный элемент в специальную область в заголовке дерева, как показано на следующей анимации.
Для добавления элемента в качестве корневого с помощью клавиатуры можно нажать
Ctrl + Up и с помощью стрелок на клавиатуре указать дерево, в которое должен быть добавлен данный коревой элемент.
Удаление корневых элементов из дерева также осуществляется путем вытаскивания его в область заголовка, либо с помощью горячей клавиши
Ctrl + Delete.
Стоит сказать, что все команды Armory доступны через контекстное меню Armory. Вызвать его можно нажатием
Ctrl + Правая кнопка мыши или клавиатурным сочетанием
Ctrl + Menu.
При таком подходе оба меню (стандартное контекстное меню IDEA и контекстное меню плагина) находятся всегда под рукой.
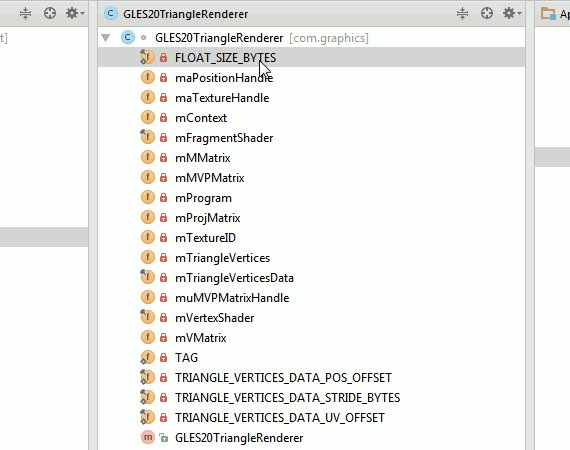
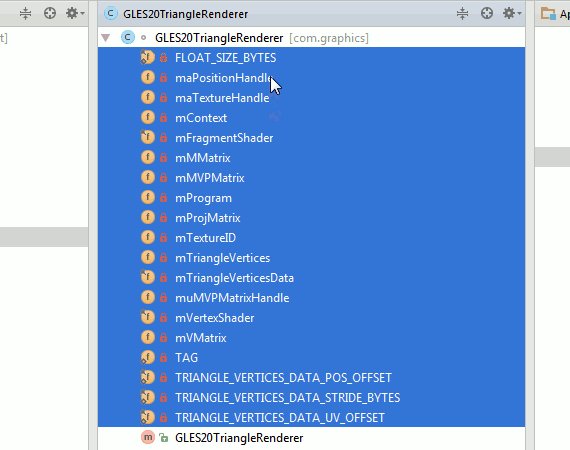
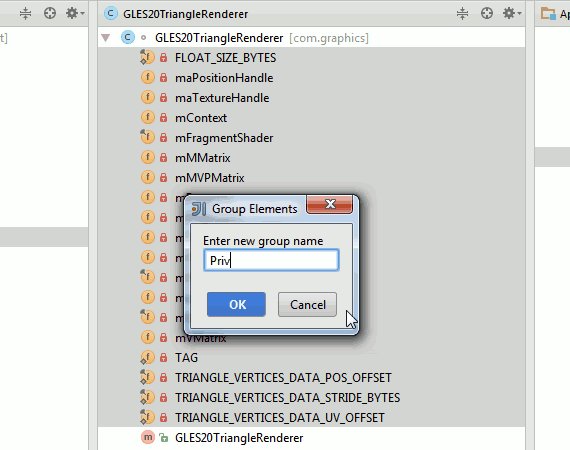
Группировка
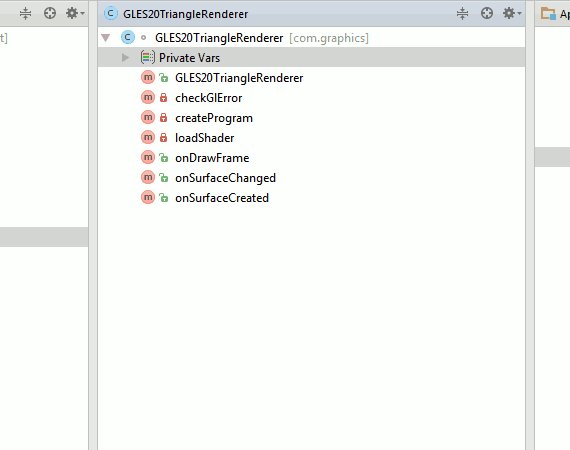
Группировка элементов дерева является незаменимым инструментом для наведения порядка внутри класса с большим числом констант и переменных. Кроме этого ее удобно применять для обособления некоторых методов класса, группируя их по смыслу. Группировать можно любые элементы дерева, включая файлы, папки и пакеты.
Такая группировка никак не виляет на исходный код и является исключительно визуальной. Удаление группы приводит лишь к разгруппировке всех входящих в нее элементов. Для группировки выделенных элементов без помощи мыши применяется горячая клавиша
Ctrl + Alt + Page Down. Для разгруппировки —
Ctrl + Alt + Page Up.
Сортировка элементов в дереве
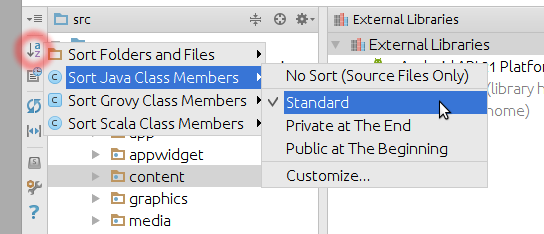
Порядок элементов в дереве определяется текущей схемой сортировки. Чтобы изменить порядок элементов вы можете либо выбрать одну из предустановленных схем сортировки, либо создать новую схему сортировки в настройках плагина. На следующем изображении показано как можно переключить схему сортировки через кнопку в тулбаре.
О том как создавать новые схемы сортировки и редактировать существующие можно почитать в
справке к плагину.
Акцентирование элементов дерева
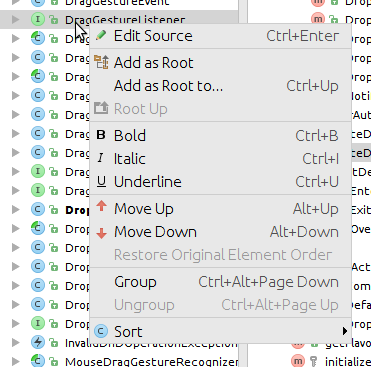
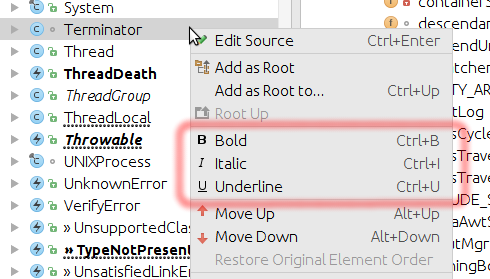
Как уже было сказано выше, кроме сокрытия второстепенных элементов в группы или вынесения их за пределы видимости дерева путем установки корневого элемента, также иногда полезно визуально выделять важные элементы. На данный момент Armory поддерживает три стиля выделения - это жирность, курсив и подчёркивание. Также допустимы их комбинации. Для выделения элементов применяются общепринятые для редакторов комбинации клавиш:
Ctrl + B,
Ctrl + I и
Ctrl + U. Наложить стиль можно и через контекстное меню Armory.
На картинке показано контекстное меню Armory, а слева пример того, как выглядят элементы выделенные разными стялми.
Заключение
В заключение хотелось бы сказать, что все перечисленные выше техники, после некоторой тренировки и привыкания дают поразительные результаты. Имея под рукой «карту» исходного кода, которая запоминает свое состояние и пользовательские пометки «на полях» можно очень быстро вспоминать контекст предыдущей работы и начинать действовать. Экономится время. Экономятся внимание и силы.
Это можно сравнить с тем, как если бы вместо того, чтобы ходить по городу пешком мы вдруг обретаем способность мгновенно телепортироваться просто нажав на нужную точку карты.
Мы надеемся что этот плагин принесет вам пользу и станет надежным помощником в вашей работе.
Источник:
http://habrahabr.ru/post/265519/